
TCPDF 特殊文字及び漢字がブランク
Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、
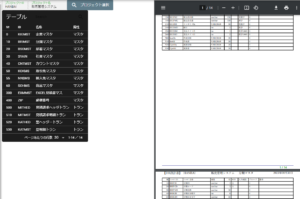
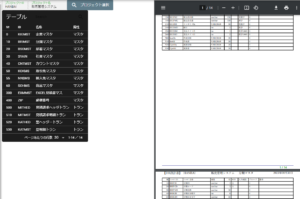
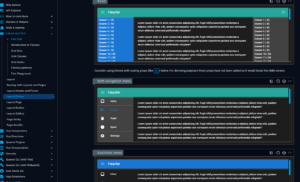
Quasar レーアウトデザイナーの解説です
Quasar レーアウトデザイナーの解説です、Quasar レーアウトデザイナーとは、Quasar frameworkでダッシュボードの作成を簡単に使用できるダッシュボード・ページデザインを行うツールです。業務システムの設計・アプリケーション作成の必須のダッシュボード・ページデザインを簡単に作成することが可能です。
Quasar レーアウトデザイナーの解説です、Quasar レーアウトデザイナーとは、Quasar frameworkでダッシュボードの作成を簡単に使用できるダッシュボード・ページデザインを行うツールです。業務システムの設計・アプリケーション作成の必須のダッシュボード・ページデザインを簡単に作成することが可能です、
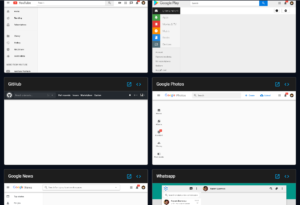
以下のリンクからQUASAR ダッシュボードをご覧ください。
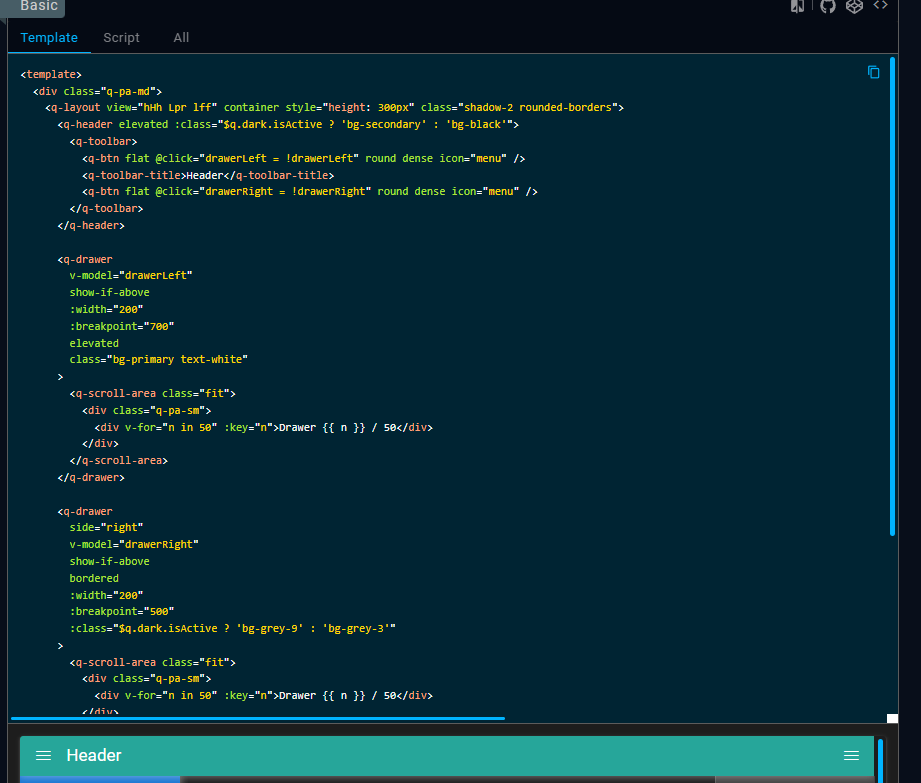
Quasar レーアウトデザイナーでソースも出力。

<template> <div class="q-pa-md"> <q-layout view="hHh Lpr lff" container style="height: 300px" class="shadow-2 rounded-borders"> <q-header elevated :class="$q.dark.isActive ? 'bg-secondary' : 'bg-black'"> <q-toolbar> <q-btn flat @click="drawerLeft = !drawerLeft" round dense icon="menu" /> <q-toolbar-title>Header</q-toolbar-title> <q-btn flat @click="drawerRight = !drawerRight" round dense icon="menu" /> </q-toolbar> </q-header> <q-drawer v-model="drawerLeft" show-if-above :width="200" :breakpoint="700" elevated class="bg-primary text-white" > <q-scroll-area class="fit"> <div class="q-pa-sm"> <div v-for="n in 50" :key="n">Drawer {{ n }} / 50</div> </div> </q-scroll-area> </q-drawer> <q-drawer side="right" v-model="drawerRight" show-if-above bordered :width="200" :breakpoint="500" :class="$q.dark.isActive ? 'bg-grey-9' : 'bg-grey-3'" > <q-scroll-area class="fit"> <div class="q-pa-sm"> <div v-for="n in 50" :key="n">Drawer {{ n }} / 50</div> </div> </q-scroll-area> </q-drawer> <q-page-container> <q-page padding> <p v-for="n in 15" :key="n"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Fugit nihil praesentium molestias a adipisci, dolore vitae odit, quidem consequatur optio voluptates asperiores pariatur eos numquam rerum delectus commodi perferendis voluptate? </p> </q-page> </q-page-container> </q-layout> </div> </template> <script> import { ref } from 'vue' export default { setup () { return { drawerLeft: ref(false), drawerRight: ref(false) } } } </script>

Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、

Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、

Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、

Quasar レーアウトデザイナーの解説です、Quasar レーアウトデザイナーとは、Quasar frameworkでダッシュボードの作成を簡単に使用できるダッシュボード・ページデザインを行うツールです。業務システムの設計・アプリケーション作成の必須のダッシュボード・ページデザインを簡単に作成することが可能です、

Quasar ダッシュボードの解説です、 Quasar ダッシュボードとは、Quasar frameworkでダッシュボードの作成を簡単に使用できるダッシュボードテンプレートです。業務システムの設計・アプリケーション作成の必須のダッシュボードを簡単に作成することが可能です、しかも無料で使用可能です。

Visual Studio 2022 Visual Studio Codeは現在システム開発の必須ツールと言っていいのかもしれません、よく開発者の間で、どちらが優れたツールなのいか語られていますが、これらのツールを使用する目的が重要になってきます。いかに正確にいかに早くプログラム構築・システム構築が行えるかでツールを使用します。DX開発のbslgではVisual Studio 2022はC#の開発に使用しています、WEB系の開発には、Visual Studio Codeを使用しています。
株式会社ビジネス・ロジック・ジャパン(BSLG)からのDX最前線 ニュースお知らせ
DXに関する情報を、BSLGとして発信します。

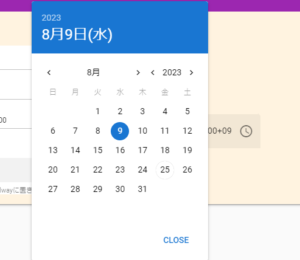
Vueカレンダーのガントチャートの15分単位でのMIT, 最高峰のfree カレンダーは QCalendar、MITで無料のカレンダー・ガントが作成できる、カレンダー・ガントフレームワークです。BSLGでは、15分単位のガントチャートを作成しています、自身で15分単位のガントチャートを作成可能になります。
quasar frameworkの株式会社ビジネス・ロジック・ジャパン(山口県山口市)のquasar framework開発会社です。

稲盛和夫先生の生き方は、自分のビジネスにおいて重要な考え方か書かれています。考え方と言うか、自分が考える、ビジネス思考を完全にフォローアップしてくれると思います。
海外の本とは異なり、日本語で強烈に私の心を刺激してくれる本だと感じました。人間として正しいことを追求する。

企業や組織の変革を阻害するよくある組織内 評論家を解明します、山口県でも多いいのが評論家です、実際の業務を行えず、WEBで調べたネガティブ情報を大声で叫ぶネガティブ人材です公務員的な思考が身につつき批判が自己防衛につながる厄介な人達です、業務システム開発・導入・サポートを行っている山口県山口市 業務システム開発の株式会社ビジネス・ロジック・ジャパンお気軽にお問い合わせください。

ZOOMで遠隔操作に解説します、ZOOMはテレビチャット意外にも遠隔操が行える機能等もあり結構便利ですが、忘れてしまうことも多くあります。メモ代わりにZOOMで遠隔操作を掲載いたします。

AI時代のIT大手の動向に解説します、IT大手の2024年動向はAI分野に傾いていますBSLGはことの傾向について独自の視点で今後のIT業界について述べます、日本においてはAI独自の分野の発展はなく、海外AI企業の代理店的な方向が中心となっています。

Google検索件数表示されないように変更されたようですが、Google検索件数表示する方法を掲載しす、2024年5月19日に掲載します、記事を掲載する上で基本となるのがGoogle検索件数がどのように掲載すすれいいかの基本になります、2024年5月19日に確認したところによると掲載されてなくなっています。現時点で表示する方法を掲載します。SEO対策は株式会社ビジネス・ロジック・ジャパンお気軽にお問い合わせください。
DXを導入にあたり重要なことは、DXとは何かと考えることです、DXは企業の方向性を決め、社内体制を見直すことまた、今まであった現場改善とは異なります。
しかし現場改善が行えない企業にDXをすぐに適応することは難しいことになります。
BSLGでの開発基盤は、Quasar frameworkをWEB系等を中心に開発を行っています。Quasar frameworkは、世界最先端の開発フレームワークです。