
TCPDF 特殊文字及び漢字がブランク
Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、
Quasar インストールの方法
Quasarのインストールの解説です、 Visual Studio Codeのターミナルで行っています、node.jsのインストールは先行して行っています(node.jsに関しては次回説明します)、vue.jsはVue3を設定しています。1分程度で10回程度のクリックで終わり簡単に環境設定が完了します。
$ yarn global add @quasar/cli
$ yarn create quasar
既に yarn global add @quasar/cli
は実行していましたので、今回は
指定のフォールダーで
$ yarn create quasar
PS 〇〇〇〇〇> yarn create quasar
yarn create v1.22.19
warning package.json: No license field
[1/4] Resolving packages…
[2/4] Fetching packages…
[3/4] Linking dependencies…
[4/4] Building fresh packages…
success Installed “create-quasar@1.3.0” with binaries:
– create-quasar

? What would you like to build? » – Use arrow-keys. Return to submit.
> App with Quasar CLI, let’s go! – spa/pwa/ssr/bex/electron/capacitor/cordova
AppExtension (AE) for Quasar CLI
Quasar UI kit
インストールするフォルダーを選択します。
√ What would you like to build? » App with Quasar CLI, let’s go!
? Project folder: » bslghoge
Quasar のバージョンを選択します、> Quasar v2 (Vue 3 | latest and greatest) – recommendedを選択します。
? Pick Quasar version: » – Use arrow-keys. Return to submit.
> Quasar v2 (Vue 3 | latest and greatest) – recommended
Quasar v1 (Vue 2)
スクリプトの種類を選択します、今回はJavascriptを選択
? Pick script type: » – Use arrow-keys. Return to submit.
> Javascript
Typescript
? Pick Quasar App CLI variant: » – Use arrow-keys. Return to submit.
Quasar App CLI with Vite – recommended
>Quasar App CLI with Webpack
パッケージ名を入力します
√ Pick Quasar App CLI variant: » Quasar App CLI with Webpack
? Package name: » bslghogehoge
プロジェクト製品名: (モバイル アプリを構築する場合は文字で始める必要があります)またプロジェクトの説明を入力します。
後で変更可能なので、enterで進んでもかまいません。
? Project product name: (must start with letter if building mobile apps) » bslghoge
enter
? Project description: » bslghoge
enter
‘git’ ́A Ք R } h ܂ ͊O R } h A
\ ȃv O ܂ ̓o b ` t @ C Ƃ ĔF Ă ܂ B
著者を入力します
? Author: » bslg
CSS プリプロセッサを選択してください > Sass with SCSS syntaxを選択しました
? Pick your CSS preprocessor: » – Use arrow-keys. Return to submit.
> Sass with SCSS syntax
Sass with indented syntax
None (the others will still be available)
結構、ESLintははまることが多く外します。
Instructions:
↑/↓: Highlight option
←/→/[space]: Toggle selection
a: Toggle all
enter/return: Complete answer
( ) ESLint
( ) State Management (Pinia)
(*) State Management (Vuex) [DEPRECATED by Vue Team]
(*) Axios
(*) Vue-i18n
Quasar • Generating files…
– babel.config.cjs
– postcss.config.cjs
– quasar.config.js
– README.md
– .editorconfig
– .gitignore
– .npmrc
– jsconfig.json
– package.json
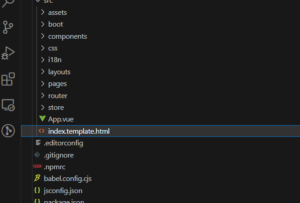
– public/favicon.ico
– src/App.vue
– src/index.template.html
– .vscode/extensions.json
– .vscode/settings.json
– public/icons/favicon-128×128.png
– public/icons/favicon-16×16.png
– public/icons/favicon-32×32.png
– public/icons/favicon-96×96.png
– src/assets/quasar-logo-vertical.svg
– src/boot/.gitkeep
– src/components/EssentialLink.vue
– src/layouts/MainLayout.vue
– src/pages/ErrorNotFound.vue
– src/pages/IndexPage.vue
– src/router/index.js
– src/router/routes.js
– src/css/app.scss
– src/css/quasar.variables.scss
– src/boot/axios.js
– src/boot/i18n.js
– src/i18n/index.js
– src/i18n/en-US/index.js
– src/store/index.js
– src/store/store-flag.d.ts
– src/store/module-example/actions.js
– src/store/module-example/getters.js
– src/store/module-example/index.js
– src/store/module-example/mutations.js
– src/store/module-example/state.js
Quasar • SUCCESS • The project has been scaffolded
プロジェクトの依存関係をインストールするyarnを選択します。
? Install project dependencies? (recommended) » – Use arrow-keys. Return to submit.
> Yes, use yarn
No, I will handle that myself
yarn install v1.22.19
warning ..\package.json: No license field
info No lockfile found.
[1/5] Validating package.json…
[2/5] Resolving packages…
warning @quasar/app-webpack > fork-ts-checker-webpack-plugin > memfs@3.6.0: this will be v4
warning @quasar/app-webpack > webpack-dev-server > webpack-dev-middleware > memfs@3.6.0: this will be v4
warning @quasar/app-webpack > cssnano > cssnano-preset-default > postcss-svgo > svgo > stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
[3/5] Fetching packages…
[4/5] Linking dependencies…
[5/5] Building fresh packages…
success Saved lockfile.
Done in 52.78s.
To get started:
cd xxxxxx
quasar dev # or: yarn quasar dev # or: npx quasar dev
Documentation can be found at: https://v2.quasar.dev
Quasar is relying on donations to evolve. We’d be very grateful if you can
read our manifest on “Why donations are important”: https://v2.quasar.dev/why-donate
Donation campaign: https://donate.quasar.dev
Any amount is very welcome.
If invoices are required, please first contact Razvan Stoenescu.
Please give us a star on Github if you appreciate our work:
https://github.com/quasarframework/quasar
Enjoy! – Quasar Team
Done in 566.96s.
PS D:\xxxxxxxx>

たったこれだけです。

Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、

Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、

Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、

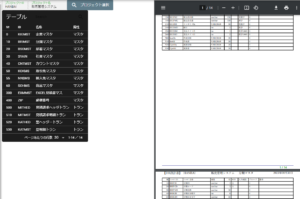
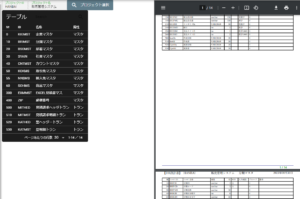
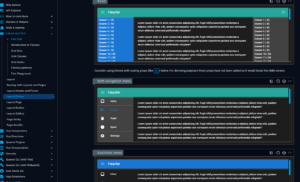
Quasar レーアウトデザイナーの解説です、Quasar レーアウトデザイナーとは、Quasar frameworkでダッシュボードの作成を簡単に使用できるダッシュボード・ページデザインを行うツールです。業務システムの設計・アプリケーション作成の必須のダッシュボード・ページデザインを簡単に作成することが可能です、

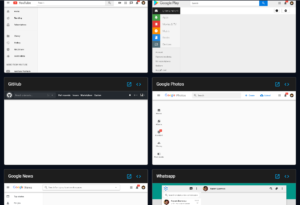
Quasar ダッシュボードの解説です、 Quasar ダッシュボードとは、Quasar frameworkでダッシュボードの作成を簡単に使用できるダッシュボードテンプレートです。業務システムの設計・アプリケーション作成の必須のダッシュボードを簡単に作成することが可能です、しかも無料で使用可能です。

Visual Studio 2022 Visual Studio Codeは現在システム開発の必須ツールと言っていいのかもしれません、よく開発者の間で、どちらが優れたツールなのいか語られていますが、これらのツールを使用する目的が重要になってきます。いかに正確にいかに早くプログラム構築・システム構築が行えるかでツールを使用します。DX開発のbslgではVisual Studio 2022はC#の開発に使用しています、WEB系の開発には、Visual Studio Codeを使用しています。
株式会社ビジネス・ロジック・ジャパン(BSLG)からのDX最前線 ニュースお知らせ
DXに関する情報を、BSLGとして発信します。

Gemini 3の問題点(2026年2月3日)です、速度が速くなった評価ありますが、推論に時間制限を設けコーティング分野では完全なロジック破壊を行う挙動も多く、複雑なロジックになれば複雑な部分を削除しますGemini 3は簡素化・要約と言います全く嘘です、注意が必要です。またバグも多くvueの部分のコメントも理解できない状況です、も理解できずをロジックの生成部分で外し元に戻すロジックに多くのバグもあります エンジニアにとって致命的なバグです。

電子署名システムの価格を調べてみました、0円とか多くの広告はありますが結局で月額料金が高額だったりして中小企業にとって高額になります。google workspase利用企業だと無料で使えます、またgoogle workspase利用者でなくても月額1200円程度でる利用可能になります。弊社も初めて使ってみました。結構簡単に電子署名システムが利用できます、その内容に関して山口県DX推進 株式会社ビジネス・ロジック・ジャパンが解説します。

山口県で生成AI 2025年度を考えます、現状の生成AI (2025年12月)について語ります、現状の生成AIでのシステム開発でのエジェント作成を行うなか今の問題点と2026年度の課題と今後のAIの利用法に関してgemini3(2025年の最高峰)と会話しました、生成AIの課題や問題点につきました山口県AIの株式会社ビジネス・ロジック・ジャパンの解説です。

前回のGemini 3の進化を訂正しますGemini 3の問題点をGemini 3の回答を提示します、ある程度の範囲内では優秀なパートナーなのかもしれませんが、今回はquaser framework内でのソースコードの提示でGemini 3 を使いました、悲しいかなgoogleが仕込んだGemini 3への制約によりシステム開発はループしてしまいその結果の内容の開示です。悲しい現実があります。AI開発には膨大な費用が必要でGemini 3にも制約をもける必要がありますが

Gemini 3の進化が凄い(2025年12月19日時点)、日々進化する生成AIの世界ですがGemini 3の進化が凄いと感じています。コード生成に関しますても、Gemini 3 PROを使っていますが、以前と違い正確なコードを提示してくれます。しかし無料枠では制約が強い、資料制限が強烈でGOOGLEの意図 利益構造の担保を感じますます、現状の凄さと今後2026年の進化を語ってまいります、株式会社ビジネス・ロジック・ジャパン 山口県AI

ローカルLLMのページを作成して情報を発信してまいります 山口県AI 株式会社ビジネス・ロジック・ジャパンからの情報ですローカルLLMとは、ローカル環境で動作する大規模言語モデル(LLM)のことです。従来のクラウドベースの大規模言語モデルLLMと異なり、AI処理をすべて自社のPC環境で動かすことが可能になります、他社のクラウドを使用しないことで機密性の高い情報を外部に送信せずに利用でき社内ではAIクラウド費用を気にせず使用することが可能になります。 BSLGではシステム開発用の専用AIとして利用します。
DXを導入にあたり重要なことは、DXとは何かと考えることです、DXは企業の方向性を決め、社内体制を見直すことまた、今まであった現場改善とは異なります。
しかし現場改善が行えない企業にDXをすぐに適応することは難しいことになります。
BSLGでの開発基盤は、Quasar frameworkをWEB系等を中心に開発を行っています。Quasar frameworkは、世界最先端の開発フレームワークです。