
TCPDF 特殊文字及び漢字がブランク
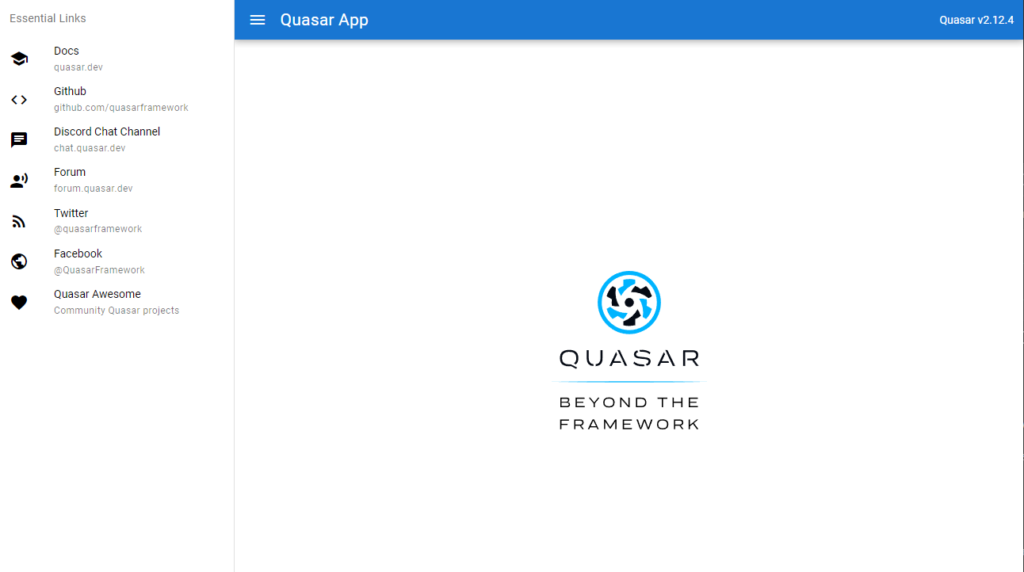
Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、
Quasar インストールの方法
Quasarのインストールの解説です、 Visual Studio Codeのターミナルで行っています、node.jsのインストールは先行して行っています(node.jsに関しては次回説明します)、vue.jsはVue3を設定しています。1分程度で10回程度のクリックで終わり簡単に環境設定が完了します。
$ yarn global add @quasar/cli
$ yarn create quasar
既に yarn global add @quasar/cli
は実行していましたので、今回は
指定のフォールダーで
$ yarn create quasar
PS 〇〇〇〇〇> yarn create quasar
yarn create v1.22.19
warning package.json: No license field
[1/4] Resolving packages…
[2/4] Fetching packages…
[3/4] Linking dependencies…
[4/4] Building fresh packages…
success Installed “create-quasar@1.3.0” with binaries:
– create-quasar

? What would you like to build? » – Use arrow-keys. Return to submit.
> App with Quasar CLI, let’s go! – spa/pwa/ssr/bex/electron/capacitor/cordova
AppExtension (AE) for Quasar CLI
Quasar UI kit
インストールするフォルダーを選択します。
√ What would you like to build? » App with Quasar CLI, let’s go!
? Project folder: » bslghoge
Quasar のバージョンを選択します、> Quasar v2 (Vue 3 | latest and greatest) – recommendedを選択します。
? Pick Quasar version: » – Use arrow-keys. Return to submit.
> Quasar v2 (Vue 3 | latest and greatest) – recommended
Quasar v1 (Vue 2)
スクリプトの種類を選択します、今回はJavascriptを選択
? Pick script type: » – Use arrow-keys. Return to submit.
> Javascript
Typescript
? Pick Quasar App CLI variant: » – Use arrow-keys. Return to submit.
Quasar App CLI with Vite – recommended
>Quasar App CLI with Webpack
パッケージ名を入力します
√ Pick Quasar App CLI variant: » Quasar App CLI with Webpack
? Package name: » bslghogehoge
プロジェクト製品名: (モバイル アプリを構築する場合は文字で始める必要があります)またプロジェクトの説明を入力します。
後で変更可能なので、enterで進んでもかまいません。
? Project product name: (must start with letter if building mobile apps) » bslghoge
enter
? Project description: » bslghoge
enter
‘git’ ́A Ք R } h ܂ ͊O R } h A
\ ȃv O ܂ ̓o b ` t @ C Ƃ ĔF Ă ܂ B
著者を入力します
? Author: » bslg
CSS プリプロセッサを選択してください > Sass with SCSS syntaxを選択しました
? Pick your CSS preprocessor: » – Use arrow-keys. Return to submit.
> Sass with SCSS syntax
Sass with indented syntax
None (the others will still be available)
結構、ESLintははまることが多く外します。
Instructions:
↑/↓: Highlight option
←/→/[space]: Toggle selection
a: Toggle all
enter/return: Complete answer
( ) ESLint
( ) State Management (Pinia)
(*) State Management (Vuex) [DEPRECATED by Vue Team]
(*) Axios
(*) Vue-i18n
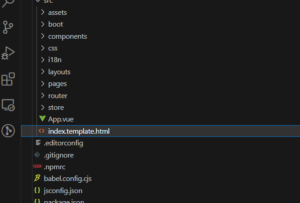
Quasar • Generating files…
– babel.config.cjs
– postcss.config.cjs
– quasar.config.js
– README.md
– .editorconfig
– .gitignore
– .npmrc
– jsconfig.json
– package.json
– public/favicon.ico
– src/App.vue
– src/index.template.html
– .vscode/extensions.json
– .vscode/settings.json
– public/icons/favicon-128×128.png
– public/icons/favicon-16×16.png
– public/icons/favicon-32×32.png
– public/icons/favicon-96×96.png
– src/assets/quasar-logo-vertical.svg
– src/boot/.gitkeep
– src/components/EssentialLink.vue
– src/layouts/MainLayout.vue
– src/pages/ErrorNotFound.vue
– src/pages/IndexPage.vue
– src/router/index.js
– src/router/routes.js
– src/css/app.scss
– src/css/quasar.variables.scss
– src/boot/axios.js
– src/boot/i18n.js
– src/i18n/index.js
– src/i18n/en-US/index.js
– src/store/index.js
– src/store/store-flag.d.ts
– src/store/module-example/actions.js
– src/store/module-example/getters.js
– src/store/module-example/index.js
– src/store/module-example/mutations.js
– src/store/module-example/state.js
Quasar • SUCCESS • The project has been scaffolded
プロジェクトの依存関係をインストールするyarnを選択します。
? Install project dependencies? (recommended) » – Use arrow-keys. Return to submit.
> Yes, use yarn
No, I will handle that myself
yarn install v1.22.19
warning ..\package.json: No license field
info No lockfile found.
[1/5] Validating package.json…
[2/5] Resolving packages…
warning @quasar/app-webpack > fork-ts-checker-webpack-plugin > memfs@3.6.0: this will be v4
warning @quasar/app-webpack > webpack-dev-server > webpack-dev-middleware > memfs@3.6.0: this will be v4
warning @quasar/app-webpack > cssnano > cssnano-preset-default > postcss-svgo > svgo > stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
[3/5] Fetching packages…
[4/5] Linking dependencies…
[5/5] Building fresh packages…
success Saved lockfile.
Done in 52.78s.
To get started:
cd xxxxxx
quasar dev # or: yarn quasar dev # or: npx quasar dev
Documentation can be found at: https://v2.quasar.dev
Quasar is relying on donations to evolve. We’d be very grateful if you can
read our manifest on “Why donations are important”: https://v2.quasar.dev/why-donate
Donation campaign: https://donate.quasar.dev
Any amount is very welcome.
If invoices are required, please first contact Razvan Stoenescu.
Please give us a star on Github if you appreciate our work:
https://github.com/quasarframework/quasar
Enjoy! – Quasar Team
Done in 566.96s.
PS D:\xxxxxxxx>

たったこれだけです。

Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、

Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、

Quasar faviconの変更です、Quasar faviconの変更方法です、Quasar frameworkでどこを変更すればfaviconの変更できるか、メモ代わりに掲載いたします、

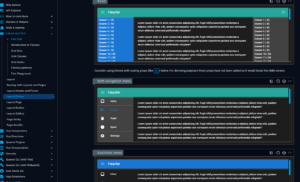
Quasar レーアウトデザイナーの解説です、Quasar レーアウトデザイナーとは、Quasar frameworkでダッシュボードの作成を簡単に使用できるダッシュボード・ページデザインを行うツールです。業務システムの設計・アプリケーション作成の必須のダッシュボード・ページデザインを簡単に作成することが可能です、

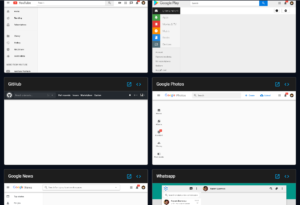
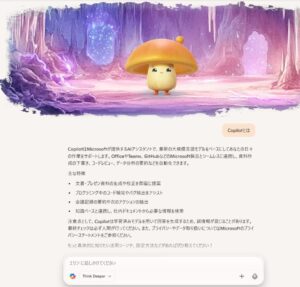
Quasar ダッシュボードの解説です、 Quasar ダッシュボードとは、Quasar frameworkでダッシュボードの作成を簡単に使用できるダッシュボードテンプレートです。業務システムの設計・アプリケーション作成の必須のダッシュボードを簡単に作成することが可能です、しかも無料で使用可能です。

Visual Studio 2022 Visual Studio Codeは現在システム開発の必須ツールと言っていいのかもしれません、よく開発者の間で、どちらが優れたツールなのいか語られていますが、これらのツールを使用する目的が重要になってきます。いかに正確にいかに早くプログラム構築・システム構築が行えるかでツールを使用します。DX開発のbslgではVisual Studio 2022はC#の開発に使用しています、WEB系の開発には、Visual Studio Codeを使用しています。
株式会社ビジネス・ロジック・ジャパン(BSLG)からのDX最前線 ニュースお知らせ
DXに関する情報を、BSLGとして発信します。

山口県の楽楽販売・楽楽精算・楽楽請求・楽楽明細・楽楽電子保存・楽楽電子保存のパートナー 株式会社ビジネス・ロジック・ジャパンからの情報発信です。山口県の楽楽シリーズの導入はDXシステムの導入推進の株式会社ビジネス・ロジック・ジャパンにお問合せ下さい。

山口県の楽楽販売・楽楽精算・楽楽請求・楽楽明細・楽楽電子保存・楽楽電子保存のパートナー 株式会社ビジネス・ロジック・ジャパンからの情報発信です。山口県の楽楽シリーズの導入はDXシステムの導入推進の株式会社ビジネス・ロジック・ジャパンにお問合せ下さい。

Quasar framework 3桁区切りについて、Vue.js |での同じロジックになります。注意しないいけないことが、数字をテキストにする点てプログラム内で使いまわしている場合は、別の変数として定義する必要があります。日本の業務用アプリでは金額を3桁に定義することが必然になる場合がありますが、少し注意が必要になります。

業務システムの寿命・ITシステムの寿命について、業務システム開発の 株式会社ビジネス・ロジック・ジャパンからの情報発信です、お客様の中には、永遠使用できる業務システムが欲しいと言われるお客様がいらっしゃいます、それは不可能ですなぜなら、ハード及びプログラムは年々進化してしています、そんな内容及び企業を取り巻く環境について解説します。

DXシステム制作・運用の目的のまったなしに変化しています、2024年は従来の企業概念を大きく変化させる年になっています、人件費高騰・採用難・物価高騰 円安・金利の問題等、従来のデフレ社会とは大きく異なっています。しかし中小企業においては、ほとんどの企業がこのような状況に対応できていないのが現状です。DX思考での社会変化に対応できるDXシステム制作・運用の目的を考え直す必要があります。

Vueカレンダーのガントチャートの15分単位でのMIT, 最高峰のfree カレンダーは QCalendar、MITで無料のカレンダー・ガントが作成できる、カレンダー・ガントフレームワークです。BSLGでは、15分単位のガントチャートを作成しています、自身で15分単位のガントチャートを作成可能になります。
quasar frameworkの株式会社ビジネス・ロジック・ジャパン(山口県山口市)のquasar framework開発会社です。
DXを導入にあたり重要なことは、DXとは何かと考えることです、DXは企業の方向性を決め、社内体制を見直すことまた、今まであった現場改善とは異なります。
しかし現場改善が行えない企業にDXをすぐに適応することは難しいことになります。
BSLGでの開発基盤は、Quasar frameworkをWEB系等を中心に開発を行っています。Quasar frameworkは、世界最先端の開発フレームワークです。